
Pup Support Website redesign
Role: UX Designer, Front-End Developer
Duration: January 2023 - June 2023
Tools Utilized: Figma
Application Type: Web
Background
PupSupport is a student-led organization with a focus on providing mental health resources to college students creatively through Instagram. This was my first ever web design role. I was recruited for both the design team and coding team to redesign and implement a new PupSupport website. My personal focus is design so I spent more of my contributions working on the UX design. This project was organized through Web-Impact UW, a registered student organization at UW that practices web design and implementation projects each year.
The problem space was a redesign for the previous PupSupport website. The old website had been made by Wix, and the PupSupport committee members were looking for something more dynamic built with React. The first three months of the project were spent on design and the last 3 months on implementation. My team started a new design from scratch, since it was believed that this would give us more room for creativity and would allow us to better reflect the vision of the PupSupport client.
DISCLAIMER
This project was completed over a year ago, and the old website has been updated by now with some new additions. I do not have a link to an old site, or photos to demonstrate what the old site looked like. A lot of what is on the Wix site currently is very similar to what the old PupSupport website looked like. As this was my first web design project, I made a lot of mistakes, this being one of them.
Problem SatEment
Research for the initial design had already been completed. Due to this, most of the research consisted of meetings with the client, PupSupport, which meant understanding their vision for the website, and analyzing the old site. PupSupport had some complaints about the information architecture:
There was an apparent lack of functionality when it came to…
The ability to donate to the student organization
Shopping for items online
Locating information quickly and easily
A lack of a podcast page
PupSupport also mentioned that they wanted a much more ‘professional’ website
This would pose a challenge to our team since all of the graphics provided to us by PupSupport to use were very ‘cute’ and ‘cuddly’, but we would continue experiment with this further in the design
I conducted research to define the design elements and messages we wanted our website to convey. To accomplish this, I took a look at other mental health websites and jotted down what I liked about each one and what I could implement into the design.
research
About
Podcast
For a full view of the low-fidelity wireframes, visit the Figma link included to the right. The final low-fidelity will be under the ‘Low Fid (FINAL)’ page.
Home
Store
Combined Styles
I experimented with a more ‘professional’ style versus a ‘cutesy’ style to present to the PupSupport members. These designs can be seen below. After some discussion, PupSupport decided that they instead wanted a combination of both which I helped develop in the final low fidelity design.
Professional
Cutesy
Low Fidelity
PupSupport decided that they would be happy with a combination of multiple color schemes. This was my choice for the color scheme and was chosen as the final decision.
High Fidelity
For the color scheme, I developed a few options and my team presented them to PupSupport for their decision.
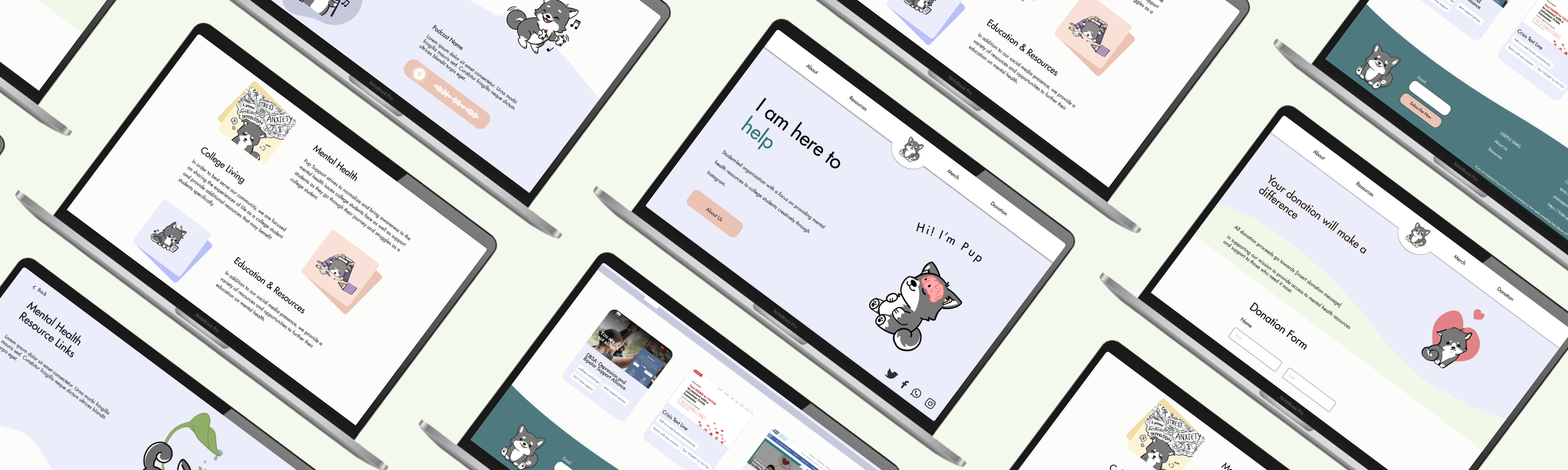
Final High Fidelity
After discussing with PupSupport, I was able to understand exactly the type of website they were looking for. I implemented their design ideas, colors, and style into the new site. These implementations can be seen in the frames below.
For a full view of the high-fidelity prototype, visit the Figma link included to the right. The final high-fidelity will be under the ‘High Fid (FINAL)’ page.
Coding
I was also a part of the coding team for this project. My main focus in my career is design, which is also the focus of this case study, but I still believe that exposing myself to the development process is very important to improve my design skills. For development, I build out the home page using React, which can be seen on the website which has been hosted through GitHub. To visit the GitHub, use the link provided to the right. To visit the website hosted on GitHub Pages, click on the GitHub Icon.
Setbacks
The design for the website was fully completed, but unfortunately coding implementation was not fully completed due to some issues we discovered when developing. We were not able to establish credit card payments due to UW’s policies, this included the donation page and the merch store. The website was therefore only partially completed and will remain hosted on GitHub pages. Although this is true, some of our design elements were added onto the Wix website that PupSupport uses. Examples of this include the ‘Resources Page’ layout and the ‘About Page’.
Reflection
For my first web design project ever, I think that this was a very successful start to my journey. I got to experience the design process, work with an awesome team, problem solve along the way, and delve into both design and coding. I believe that everyone must start somewhere, and I think that this project will be a great comparison point for future projects as I continue to improve and my skillset develops further. It is unfortunate that the new website wasn’t able to be published, but I am still glad that the final design prototype was completed on Figma.
At the end of the year, all of the Dubvelopers teams got together for a showcase of all of the completed websites. Our full team can be seen below, and the poster we designed for our project can be viewed to the right.